はじめに
「LPデザインをもっとおしゃれに仕上げたいけれど、どうすればいいか分からない…」そんな悩みを抱えていませんか?LPデザインは商品の魅力を伝える重要なツールですが、ただ情報を詰め込むだけでは効果的ではありません。おしゃれで洗練されたデザインを取り入れることで、訪問者の心をつかみ、より多くの行動を促すことができます。
実は、ちょっとしたコツや工夫で、初心者でも簡単におしゃれなLPデザインを作れるんです!例えば、配色のバランスやレイアウトの工夫、フォントや画像の選び方など、押さえるべきポイントを理解すれば、プロのようなデザインが実現します。
この記事では、LPデザインをおしゃれに魅せるための7つのポイントを分かりやすく解説しています。初心者でもすぐに実践できる具体的なテクニックを紹介していますので、ぜひ参考にして、あなたのLPデザインをさらに魅力的にしてみましょう!
こんな方におすすめ
- おしゃれなLPを作ってみたい方
- いまいちデザインがあか抜けない方
LPデザイン おしゃれな配色のコツ【初心者向け】
LPデザインでおしゃれに見せるために、配色は非常に重要な要素です。色の選び方ひとつで、印象が大きく変わることをご存知でしょうか?まずは、全体に統一感を持たせることが大切です。たとえば、青色を基調にしたデザインであれば、アクセントには淡い水色やグレーなど、同じ系統の色を使うとバランスが良くなります。
配色の基本として、以下の点に注意しましょう。
ポイント
- メインカラーを1色決め、それに合わせるサブカラーを2~3色選ぶ。
- 目立たせたい部分には、反対色(補色)を取り入れて視線を集める。
- 文字色は背景色と対比させ、読みやすさを優先する。
自然をテーマにしたLPデザインでは、緑色をメインにし、茶色やクリーム色を組み合わせることで、落ち着きがありつつも目に優しいデザインが実現できます。
統一感のある配色でおしゃれな印象にする方法
配色の統一感を持たせることが、おしゃれなデザインを作る鍵となります。統一感がないと、視覚的に混乱し、全体がバラバラに見えてしまいます。たとえば、カフェのLPデザインなら、コーヒーの茶色を基調に、クリーム色や黒でまとめると、落ち着いた雰囲気が出せます。
統一感を出すためには以下のポイントを意識しましょう。
ポイント
- 同じ色系統を使ってまとめる。
- アクセントカラーは一部に限定して使用する。
- ページ全体で同じトーン(明るさ・鮮やかさ)を保つ。
このように、色の使い方を工夫することで、統一感がありつつも、飽きのこないデザインが完成します。
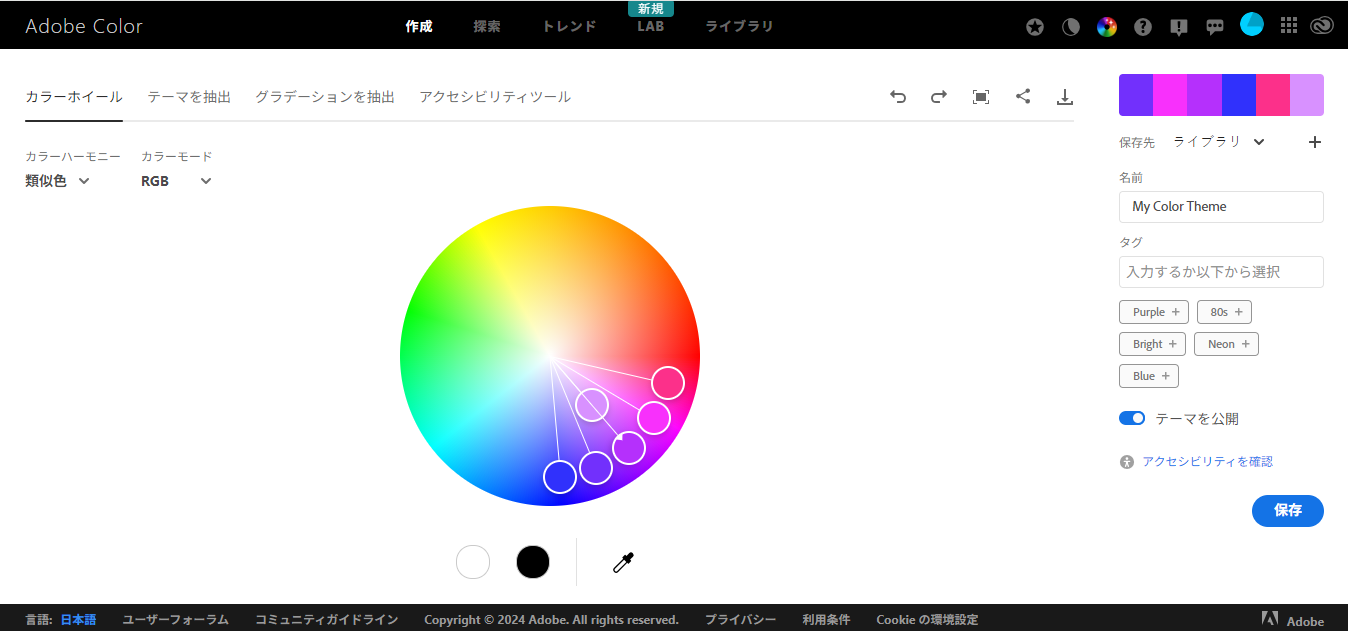
初心者でも使いやすい配色ツールの活用法
初心者の方でも簡単におしゃれな配色を選べるツールが多く存在します。配色に自信がない場合は、これらを活用するのがおすすめです。たとえば、オンライン上には、色の組み合わせを自動で提案してくれる「カラーパレットジェネレーター」などの便利なツールがあります。

使い方はとても簡単です。
-
- メインカラーを1色入力する。
- ツールが自動でサブカラーやアクセントカラーを提案してくれる。
- 提案された色を参考に、デザインに取り入れる。
LPデザイン おしゃれなレイアウトの作り方
おしゃれなLPデザインを作るためには、配色だけでなくレイアウトも重要です。レイアウトとは、テキストや画像をどのように配置するかのことです。レイアウト次第で、ページ全体の見やすさやおしゃれさが大きく変わります。
ポイント
- 視線の流れを意識して、重要な情報は目立つ位置に配置する。
- 空白(余白)を活用し、詰め込みすぎない。
- グリッド(格子)を使って、要素を整列させる。
商品の紹介ページであれば、画像は大きく、説明は簡潔に。詳細は下部に配置することで、視覚的にシンプルで見やすくなります。
グリッドレイアウトでプロのようなおしゃれ感を演出
グリッドレイアウトを使うことで、整った印象を与えることができます。グリッドレイアウトとは、縦横の線でページを区切り、その線に沿って要素を配置する方法です。写真を左右対称に並べたり、テキストを均等に配置したりすることで、デザイン全体がまとまって見えます。
ポイント
- 各要素を均等に配置する。
- 写真やテキストのサイズを揃える。
- 余白を適切に取ることで、スッキリとした印象を与える。
初心者でもできるレスポンシブデザインのコツ
レスポンシブデザインとは、スマホやタブレットなど、どんな端末でも見やすくデザインを調整することです。初心者でも簡単に取り組める方法を紹介します。
ポイント
- 画像や文字のサイズが自動で調整されるよう設定する。
- 重要な情報は上部に配置し、スクロールなしで見られるようにする。
- 余白や間隔を広めに取ることで、どのデバイスでも見やすくする。
スマホで見たときに、文字が小さすぎて読めないという問題がよくあります。文字サイズを大きめに設定し、ボタンも指でタップしやすいように広く設けることがポイントです。
LPデザイン おしゃれなフォント選び7つのポイント
フォント選びも、おしゃれなLPデザインには欠かせない要素です。フォントの種類によって、ページの雰囲気や印象が大きく変わります。初心者向けにフォント選びのポイントを7つ紹介します。
フォント選びのポイント
- 見やすさ重視:まずは読みやすいフォントを選ぶことが大切です。
- フォントのサイズ:文字が小さすぎると読みにくいため、適切なサイズにしましょう。
- 太さのバランス:見出しは太く、本文は細めにすると視覚的にメリハリがつきます。
- シンプルなデザイン:複雑すぎない、シンプルなフォントを使うとおしゃれに見えます。
- 複数フォントの組み合わせ:2〜3種類のフォントを使い分けて、変化を持たせましょう。
- テーマに合ったフォント:デザインのテーマに合わせたフォントを選ぶことで、全体の統一感が出ます。
- 強調したい部分は太字や色を使う:特に強調したいテキストは、太字や色を変えると効果的です。
これらのポイントを押さえることで、フォントがもたらすおしゃれなデザインが完成します。
おしゃれなLPデザインを作るための画像選び方
LPデザインにおいて、画像は非常に大きな役割を果たします。特におしゃれさを引き立てるためには、質の高い画像を適切に選ぶことが重要です。画像の選び方次第で、訪問者の印象が大きく変わります。まず、テーマに合った画像を選ぶことが第一歩です。たとえば、ナチュラルで柔らかい印象を与えたい場合は、自然の風景や淡い色合いの写真が適しています。
ポイント
- 解像度が高い画像を選ぶ:ぼやけた画像は信頼感を失わせるため、鮮明なものを選びましょう。
- 画像の一貫性を保つ:全体のデザインテーマに合った画像を選ぶことで、統一感を出します。
- 余白やテキストとのバランスを考える:画像を詰め込みすぎず、テキストとの間に余白を残すことでスッキリとしたデザインに仕上げます。
健康食品のLPをデザインする場合、食材の鮮やかな写真を大きく使い、背景にはシンプルな色を選ぶことで、商品の新鮮さと信頼感を強調できます。
無料素材でおしゃれに見せるテクニック
初心者にとっては、予算の関係で有料の画像素材を使うのが難しいことがあります。しかし、無料素材でも十分おしゃれなデザインを作ることができます。無料素材を上手に使うためには、以下のポイントを押さえておきましょう。
ポイント
- 高品質な無料素材サイトを活用する:無料で高解像度の画像を提供しているサイトを利用しましょう。たとえば、PixabayやPexelsなどは多くの種類の画像を無料で提供しています。
- テーマに合った画像を厳選する:無料素材でも、デザインのテーマに合わないものは使わず、厳選して選ぶことが大切です。
- 写真加工ツールで一工夫する:無料素材をそのまま使うだけでなく、明るさや色合いを調整して独自性を出すことも可能です。
無料素材を活用しながらも、自分なりの工夫を加えることで、プロフェッショナルなおしゃれなデザインに仕上げることができます。
LPデザイン おしゃれに見せるCTA(行動喚起)の作り方
LPデザインの最終的な目的は、訪問者に行動を促すことです。この「行動喚起」の部分、つまりCTA(Call to Action)は特に重要です。CTAボタンが目立たないと、せっかくのデザインが活かされず、成果に結びつかないことがあります。おしゃれなデザインでありながら、しっかりと行動を促すための工夫が必要です。
ポイント
- ボタンの色を目立たせる:ページ全体の配色とは対照的な色を使って、CTAボタンを強調しましょう。たとえば、全体が青系のデザインであれば、CTAは黄色やオレンジなど暖色を使うと目立ちます。
- シンプルなデザインでクリックを促す:ボタンには短いながらも分かりやすい言葉を使い、行動を促します。「今すぐ登録」「無料体験はこちら」などの具体的なアクションを示す言葉が効果的です。
- 視線を誘導する配置にする:ボタンをページの中央やスクロール後すぐに目に入る位置に配置することで、自然にクリックされやすくなります。
旅行プランのLPでは、「今すぐ予約する」というCTAボタンをページの中心に配置し、目立つ色で強調することで、訪問者がすぐに行動に移しやすくなります。
おしゃれで目立つCTAボタンのデザイン例
おしゃれで目立つCTAボタンを作るためには、視覚的な工夫が欠かせません。デザインが洗練されていても、CTAが目立たなければクリック率は上がりません。以下のポイントを押さえて、効果的なCTAボタンをデザインしましょう。
ポイント
- サイズを適切に:ボタンが小さすぎると見落とされ、大きすぎると押しつけがましく感じられます。適切なサイズに設定しましょう。
- コントラストを強調する:背景色とボタンの色がしっかり区別されるように設定すると、ボタンが自然と目に入ります。
- ボタン内に矢印やアイコンを入れる:ボタン内に矢印を加えることで、クリックを促す効果が高まります。
赤いCTAボタンに白の文字で「無料体験を申し込む」と書かれ、右側に矢印がついたデザインは、ユーザーにとって非常に分かりやすく、行動を促す力が強いです。
まとめ
おしゃれなLPデザインを作るためには、配色、レイアウト、フォント、画像、CTAなど、いくつかの重要なポイントを押さえることが大切です。配色では統一感を持たせ、レイアウトでは余白や視線の流れを意識し、フォントや画像はテーマに合わせて選ぶことで、デザイン全体が整い、おしゃれに見せることができます。また、CTAボタンのデザインや配置に工夫を加えることで、訪問者の行動を促すことも重要です。
初心者でもすぐに実践できるこれらの7つのポイントを参考に、LPデザインを魅力的に仕上げてみましょう。小さな工夫が、大きな成果につながるはずです。あなたのLPデザインがより多くの訪問者の心を引きつけ、成果を上げる手助けとなることを願っています。