はじめに
「デザインカンプって何だろう?」と悩んでいませんか?初めて聞く言葉に戸惑い、「ワイヤーフレームや完成デザインとは何が違うの?」と疑問を抱える方も多いのではないでしょうか。特に、これからデザインの勉強を始めようと思っている初心者にとって、専門用語の壁は高く感じられるものです。
安心してください。この悩みは誰もが通る道ですが、正しい知識を身につければ簡単に解決できます。デザインカンプを理解し、効果的に活用することで、クライアントとのすれ違いを防ぎ、デザイン作業をスムーズに進められるようになります。この記事では、初心者の方でもわかりやすくデザインカンプについて解説し、実践で役立つ具体的なステップを紹介します。
おすすめ
デザインカンプとは?その基本を簡単に解説
デザインカンプの意味と目的
デザインカンプとは、ウェブサイトやアプリの完成イメージを視覚的に表現したものです。デザイナーが考えたデザインをクライアントやチームに伝えるための重要な資料になります。たとえば、完成したウェブページがどのように見えるか、色や配置、文字の大きさまで具体的に示せます。
目的は以下の通りです:
- 完成イメージの共有:依頼者や制作チームとの認識違いを減らします。
- 修正依頼の効率化:最終デザインを決める前に細かい修正を行えます。
- 作業指示の明確化:コーダーや開発者が正確に作業を進められる資料となります。
例として、家を建てる前に設計図を確認する場面を想像してください。家を建てる前に完成図を見ることで、間違いを未然に防げます。同じように、デザインカンプは完成物をイメージしやすくするために必要不可欠なものです。
デザインカンプが必要な理由
デザインカンプは、プロジェクトの進行をスムーズにするために重要です。理由は大きく分けて以下の3つです。
- イメージのすり合わせ
クライアントとデザイナーの間で、「完成品のイメージが違う」といった問題を防ぎます。たとえば、色や配置に関する具体的なイメージを最初に共有することで、後々の修正を減らせます。 - 制作の効率化
デザインカンプがあると、コーディング作業にスムーズに移れます。設計図のない家を建てるのは難しいように、計画のない制作は手間がかかるものです。 - クライアントの安心感
完成イメージを確認できるため、クライアントに安心感を与えられます。具体的なビジュアルがあると、不安を減らす効果があります。
これらの理由から、デザインカンプは制作プロセスにおいて欠かせない存在です。

デザインカンプとワイヤーフレームの違い
ワイヤーフレームとデザインカンプの役割
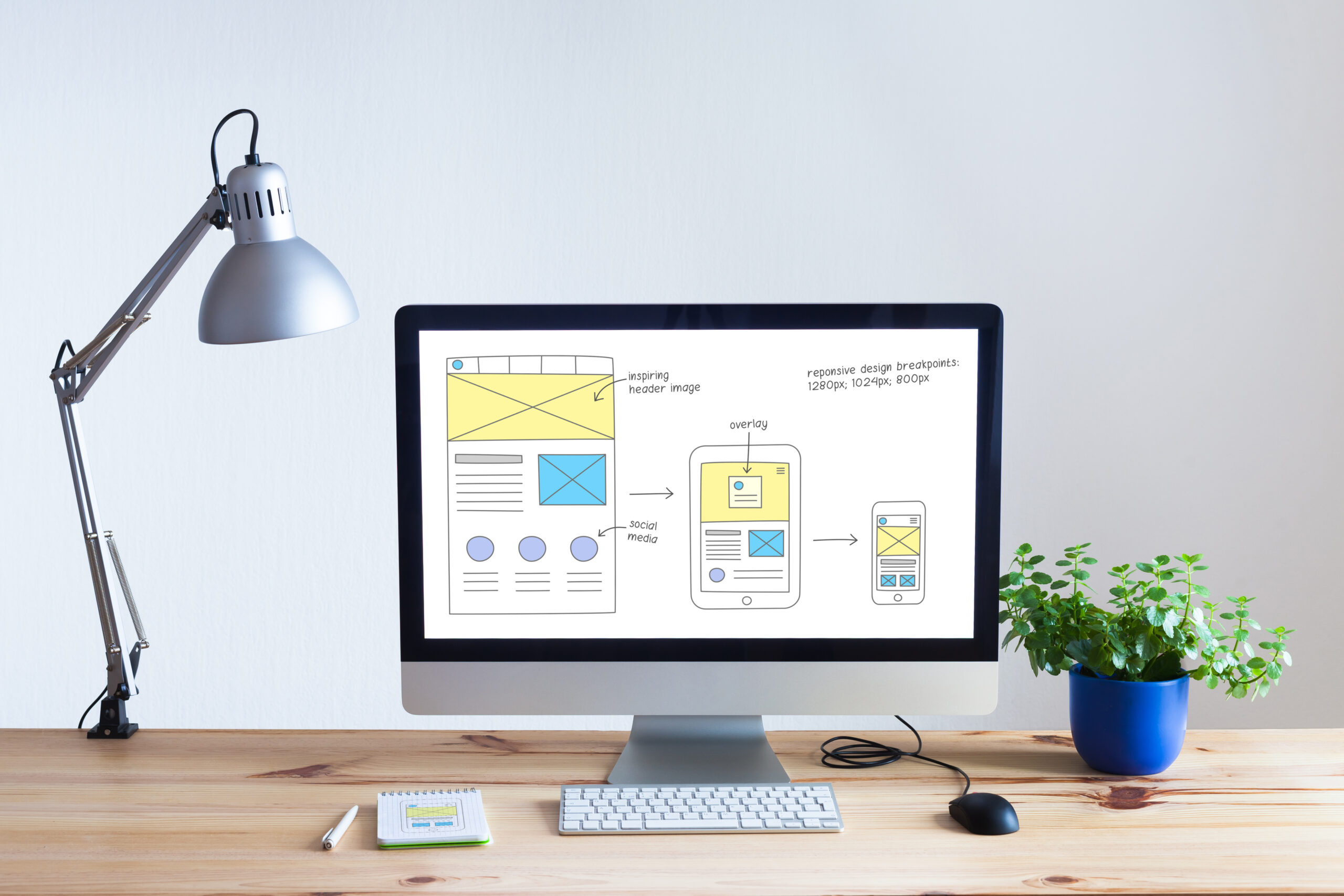
ワイヤーフレームとデザインカンプは似ていますが、役割が異なります。ワイヤーフレームは骨組みを示し、デザインカンプは完成形を示します。たとえば、ワイヤーフレームでは「この部分に画像を置く」といった配置の指示が中心です。一方、デザインカンプでは実際の画像や色を使い、仕上がりをリアルに表現します。
違いを整理すると以下のようになります:
- ワイヤーフレーム:構成や配置を示す図。色やデザインはありません。
- デザインカンプ:実際のデザインを取り入れた完成イメージ。
家でいうと、ワイヤーフレームは建築図、デザインカンプは内装まで含めた完成予想図にあたります。それぞれがプロジェクトにおいて重要な役割を果たします。
両者の違いを具体例で説明
たとえば、ウェブサイトのトップページを作る場合を考えてみましょう。ワイヤーフレームでは「左上にロゴ」「右側にメニュー」といった配置だけを描きます。しかし、デザインカンプでは実際のロゴやメニューのデザインを具体的に示します。
違いをまとめると:
- ワイヤーフレームは大まかな配置を決める図です。
- デザインカンプはデザインを反映した完成図です。
これらを順番に作ることで、制作の流れをスムーズに進められます。
デザインカンプを作るための基本ツール
初心者でも使いやすいおすすめツール3選
デザインカンプを作るには、便利なツールを使うことが重要です。初心者でも扱いやすいツールを3つご紹介します。
- Figma(フィグマ)
初心者に人気の高いツールで、インターネット上で使用できます。チームでリアルタイムに作業できるのが特徴です。たとえば、クライアントが遠方にいても、同時に修正やコメントを行えます。 - Canva(キャンバ)
直感的な操作が可能なデザインツールで、テンプレートが豊富に用意されています。初心者でも簡単にきれいなデザインが作れるため、試しやすい選択肢です。 - Adobe XD(アドビ エックスディー)
プロ仕様のツールで、細かなデザインを作るのに適しています。無料版も利用可能で、学習を進めながら本格的なデザインに挑戦できます。
これらのツールを試して、自分に合ったものを選ぶことが第一歩です。初心者はまず無料で利用できるツールから始めるとよいでしょう。
無料ツールと有料ツールの違い
デザインカンプを作る際、無料ツールと有料ツールのどちらを使うべきか迷うことがあります。それぞれの特徴を理解して、目的に合ったものを選びましょう。
無料ツールのメリット:
- 初期費用がかからない
- 操作が簡単なものが多い
- 学びながら気軽に試せる
無料ツールのデメリット:
- 機能が制限されていることが多い
- 高度なデザインには不向き
有料ツールのメリット:
- 機能が充実しており、プロ仕様のデザインが可能
- サポートが充実している
有料ツールのデメリット:
- 費用がかかるため、初心者にはハードルが高い場合がある
たとえば、最初は無料ツールのCanvaを使い、慣れてきたらFigmaやAdobe XDの有料プランに切り替えるのも賢い方法です。
初心者でも簡単!デザインカンプの作り方
デザインカンプ作成のステップを紹介
デザインカンプを作るには、順序を追って作業を進めることが大切です。以下のステップを参考にしてください。
- 目的を明確にする
どのようなウェブサイトやアプリを作りたいのか、具体的にイメージします。たとえば、「シンプルな商品紹介サイト」や「カラフルな子ども向けアプリ」など、方向性を決めましょう。 - ワイヤーフレームを用意する
まずは、ざっくりとした構成をワイヤーフレームで作成します。これが骨組みとなります。 - 配色や画像を選ぶ
テーマに合った色や画像を選び、雰囲気を作ります。たとえば、自然をテーマにしたサイトなら、緑や茶色を基調にすると統一感が出ます。 - デザインツールで作業する
ツールを使い、ワイヤーフレームをもとにデザインを仕上げます。配置や文字サイズなど細かい部分も丁寧に調整します。 - レビューを受ける
クライアントやチームメンバーからフィードバックをもらい、修正を加えます。
このように、1つずつ進めていくことで、初心者でも質の高いデザインカンプを作れます。
注意すべきポイントとよくあるミス
デザインカンプ作成では、いくつかの注意点があります。失敗しやすいポイントを知ることで、効率的に作業を進められます。
注意すべきポイント:
- 文字や画像のサイズが不揃いにならないようにする
- クライアントの意向を事前に十分確認する
- 配色が見づらくならないよう注意する
よくあるミス:
- ワイヤーフレームと完成イメージが大きく異なる
- デザインが凝りすぎて操作性が悪くなる
- クライアントに確認せず進めてしまう
たとえば、背景色を濃い色にしてしまい、文字が読みづらくなるミスがよく見られます。このような失敗を防ぐためにも、細部を丁寧に確認しましょう。
デザインカンプを共有する際のコツ
クライアントとチームに伝わる説明方法
デザインカンプを共有する際には、見る人に内容が正確に伝わるよう説明することが大切です。ただデザインを見せるだけではなく、意図やポイントを言葉で補足することで、理解が深まります。
効果的な説明方法:
- 目的を明確に伝える
「このデザインは商品の魅力を強調するために作成しました」など、カンプ全体の目的を一言で説明しましょう。 - ポイントを箇条書きで説明
例えば、以下のように具体的に述べるとわかりやすいです:- 配色は子ども向けの親しみやすさを意識した
- 文字サイズは高齢者にも読みやすいよう調整
- ボタンの配置を操作性を考慮して中央に設定
- 具体例を交えて話す
「この部分の背景を青にしたのは、安心感を持たせるためです。例えば金融機関のサイトにもよく使われています」といった具体例を挙げると納得感が増します。
説明が丁寧で具体的だと、クライアントやチームメンバーも納得しやすくなり、フィードバックも的確になります。
効率的に修正依頼を受けるコツ
修正依頼をスムーズに進めるためには、受け方にも工夫が必要です。細かい修正が何度も続くと負担になるため、効率的に対応する方法を取り入れましょう。
修正依頼を受ける際のポイント:
- 事前に確認を取る
デザインカンプを見せる前に、「どの部分を特に見てほしいか」を事前に伝えましょう。たとえば、「配色や文字サイズに注目してフィードバックをください」とお願いするだけで焦点が絞られます。 - 修正内容をリスト化する
クライアントやチームからの修正依頼を箇条書きで整理します。例:- ボタンの色を明るめに変更
- 見出しのフォントを太字にする
- メニューの配置を右から左に変更
- 確認のタイミングを決める
修正後すぐに確認してもらえるよう、タイミングを指定します。「明日までにご確認をお願いできますか?」といった提案をするとスムーズです。
効率よく修正を行うためには、受け手側の準備も重要です。依頼者にとっても負担の少ない形で進めましょう。
デザインカンプを学ぶおすすめの方法
無料で学べるオンライン教材とサイト
デザインカンプについて学ぶためには、まず無料で利用できる教材やサイトを活用すると良いでしょう。費用を抑えながら基礎をしっかり身につけられます。
おすすめの教材やサイト:
- YouTubeの解説動画
多くのデザイナーが初心者向けに無料で解説動画を公開しています。「デザインカンプ 初心者」などの検索ワードで探してみてください。 - ブログやチュートリアルサイト
プロのデザイナーが執筆した記事や無料の練習問題が公開されています。特に図解付きの解説はわかりやすいです。 - 無料講座付きのデザインツール
たとえば、FigmaやCanvaは使い方を解説する無料の講座を公式サイトで提供しています。実際に操作しながら学べるのがメリットです。
これらのリソースを活用することで、費用をかけずに効果的に学べます。
実際に作りながら学べる練習方法
デザインカンプのスキルを磨くには、実際に作ってみることが最も効果的です。以下の方法を試してみてください。
練習方法:
- 既存サイトを模写する
好きなウェブサイトを参考に、そのデザインを再現してみましょう。模写を通じて、構成や配色のコツが学べます。 - 架空のプロジェクトを設定する
「子ども向けの遊び場を紹介するサイト」など、架空のテーマを決めてデザインを作ります。実践的な課題として取り組めます。 - オンラインのコンペに参加する
デザインコンペに挑戦してみましょう。実際の依頼内容に沿ってカンプを作ることで、実務に近い経験が得られます。
これらの方法で、基礎だけでなく応用力も身につけることができます。
まとめ:デザインカンプで次のステップへ進もう
デザインカンプは、デザインの完成度を高め、チーム全体の作業をスムーズに進めるための重要なツールです。この記事で紹介した内容を活用すれば、初心者でも迷わず学び始めることができます。
次のステップとして以下を試してください:
- 初心者向けのツールで実際にカンプを作成する
- クライアントや友人に共有してフィードバックを受ける
- オンライン教材でさらに知識を深める
デザインカンプをマスターすれば、デザインの仕事が一層楽しくなります。ぜひ一歩ずつ取り組んでみてください!
おすすめ
①デジハリオンライン
- 挫折させない。デジハリ・オンラインスクール独自の「オンライン・アダプティブ・サポート」で目標にコミット。
- 就転職から副業・フリーランスの業務委託まで、無期限のキャリアサポート。
- 個人サイトからコーポレートサイトまで!幅広い案件に対応できるデザイナーを目指せる。
- すべてをオンラインで済ませたい。自分のペースで進めたい方におすすめ!
②デジタルハリウッドstudio by LIG
- 東京・神奈川・埼玉など関東中心に5つ以上の拠点を有するWebクリエイタースクール
- Web制作会社(株式会社LIG)が運営するスクールで、現役クリエイターによる直接指導が受けられる!
- Web制作の現場基準のカリキュラムで、本気でプロのクリエイターを目指せる。
- 対面でプロの指導を受けたい方、制作会社の現場に興味がある方におすすめ!