はじめに
配色は、デザインを大きく変える力を持っています。初心者でも簡単に実践できる配色のコツを知ることで、デザインがより魅力的に見えるようになります。この記事では、基本から応用まで、すぐに使える7つの配色テクニックを具体的に解説していきます。これを読んで、あなたのデザインがさらに引き立つようにしましょう!
配色の基本を理解しよう
配色の基本を理解することは、デザインの質を高める第一歩です。色にはそれぞれ役割があり、うまく組み合わせることで、見た人に強い印象を与えます。ここでは、配色の基本を学ぶために知っておきたいポイントを見ていきましょう。
配色の基本3原則を覚えよう
配色を学ぶ上でまず知っておきたいのが、色の「3原則」です。この3原則は「色相」「彩度」「明度」と呼ばれるもので、これらを理解することが、色のバランスを取る上で大切です。
ポイント
- 色相: 赤や青、黄色など、色そのものの違いを指します。
- 彩度: 色の鮮やかさのこと。彩度が高いほどはっきりとした色になります。
- 明度: 明るさの度合い。明るい色は高い明度、暗い色は低い明度です。
例えば、赤色に対して、ピンク色は「明度が高い」赤色と言えます。この3つを覚えるだけで、デザインの配色がスムーズになります。
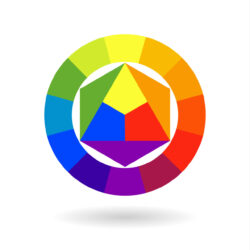
カラーホイールの使い方を学ぶ

配色の基本を学ぶには、カラーホイールの使い方を知ることが効果的です。カラーホイールとは、色を円形に並べたもので、色の組み合わせを簡単に理解できる便利なツールです。
補色は、カラーホイール上で真向かいに位置する色のことを指します。たとえば、赤の補色は緑、青の補色はオレンジといった具合です。補色を組み合わせることで、互いに強調し合い、視覚的にインパクトのあるデザインを作ることができます。
カラーホイールを使うことで、色の組み合わせを瞬時に理解できるので、配色に自信がない人でもすぐに使いこなせるようになります。
初心者が知っておきたい配色のコツ
配色にはいくつかのパターンやルールがあり、それを知ることで、初心者でも失敗しにくくなります。ここでは、配色で大事なポイントや、よく使われる色の組み合わせについて紹介します。
配色でよく使われる配色パターン3つ
デザインをする際に、基本的な配色パターンを押さえておくと、どんなデザインでも安定感のある色使いができるようになります。ここでは、よく使われる3つの配色パターンを紹介します。
モノクロ配色
一つの色の明るさや暗さを変えるだけで、シンプルで洗練されたデザインができます。例えば、青色を基調にしたデザインでは、濃い青と薄い青を使い分けて、落ち着いた印象を与えます。
類似色配色
カラーホイール上で隣り合う色を使う方法です。例えば、青と緑を組み合わせることで、自然なつながりを持たせた柔らかいデザインができます。
補色配色
カラーホイールの反対側の色を使うことで、強い対比を生むデザインが作れます。赤と緑、青とオレンジなど、鮮やかな色の組み合わせが特徴です。
これらを使い分けることで、さまざまな場面で配色の工夫ができるようになります。
誰でも簡単!バランスの良い配色を作る方法
バランスの良い配色を作るには、色の使い方に注意が必要です。たくさんの色を使えばデザインが派手になると思いがちですが、逆にごちゃごちゃした印象になりやすいのです。そこで、配色の基本的なルールを守ることで、誰でもバランスの良い配色が作れるようになります。
ポイント
- 基本は3色まで: 使う色の数を3色までに絞ると、デザイン全体がまとまりやすくなります。例えば、白、青、緑の3色を使ってシンプルなレイアウトにすると、目に優しいデザインが作れます。
- アクセントカラーを決める: メインとなる色に対して、少しだけ目立つアクセントカラーを入れることで、全体が引き締まります。例えば、黒や赤をアクセントに使うと強い印象を与えます。
色の使い方を考えるときには、これらのポイントを意識すると、バランスの取れた配色ができるようになります。
配色で失敗しないためのポイント
配色は簡単そうに見えても、間違えるとデザイン全体が見にくくなってしまいます。ここでは、配色でよくある失敗と、その回避方法について紹介します。
視覚的なインパクトを出す配色のテクニック
視覚的なインパクトを与えるためには、色の対比を上手に使うことがポイントです。ただし、強すぎる色の組み合わせは目に負担をかけるので、適度なバランスが大事です。例えば、黒と白の強いコントラストを使う場合、ポイントとして使うと効果的です。
また、配色に工夫を加えることで、目に優しくインパクトのあるデザインが作れます。例えば、背景を柔らかい色にして、目立たせたい部分を濃い色にすることで、視覚的なメリハリをつけられます。
避けるべき配色ミスとその解決策
配色でありがちなミスは、色が多すぎて見にくくなったり、色が同じ明度でぼやけたりすることです。これを避けるには、以下のポイントに気をつけましょう。
ポイント
- 色を増やしすぎない: 色を使いすぎると、どこを見ていいかわからなくなります。3色以内に抑えることが大切です。
- 明度の差をつける: 同じ明るさの色を使うと、全体がぼやけて見えます。明るい色と暗い色をバランスよく使いましょう。
これらを意識することで、スッキリとした見やすいデザインが作れるようになります。
おすすめ配色ツールで簡単に色を選ぶ
配色に迷うときには、便利な配色ツールを使うことで簡単に色を決められます。配色ツールを使えば、自分では思いつかない色の組み合わせも提案してくれるので、デザインの幅が広がります。ここでは、初心者でも手軽に使える無料の配色ツールをいくつかご紹介します。
無料で使える配色ツール3選
配色に自信がないときは、手軽に使える配色ツールを活用するのがおすすめです。ツールを使えば、カラーホイールや配色理論を知らなくても、すぐにバランスの取れた配色を見つけることができます。以下は、特におすすめの3つの配色ツールです。
Coolors
ボタンを押すだけで、さまざまな配色パターンを自動生成してくれるツールです。気に入った配色があれば、そのまま保存して後で使うこともできます。
Adobe Color
カラーホイールを使って、補色や類似色などの配色を簡単に試せるツールです。自分で色を選びつつ、ツールが自動的に最適な組み合わせを提案してくれるのが魅力です。
Paletton
色の組み合わせを簡単に試せるツールです。1色を選ぶと、自動的に類似色や補色の候補が表示されるので、どれを選んでもバランスが取れた配色になります。
これらのツールを活用することで、色選びが一層楽しく、簡単になります。
配色を学ぶための本や参考サイト
配色を学ぶには、実際に色を使ってみることも大事ですが、さらに深く学びたいときには、参考になる本やサイトを活用するのが効果的です。ここでは、配色について学べるおすすめの書籍やWebサイトを紹介します。
配色を学ぶのに役立つ7つのリソース
配色をもっと深く理解したいなら、信頼できる書籍やWebサイトを活用しましょう。特に、初心者向けの内容でも、プロが書いたものなら正確で実践的な情報が手に入ります。以下は、配色を学ぶために役立つ7つのリソースです。
- 『配色アイデア手帖』: 初心者にもわかりやすい配色の基本や実例が豊富に紹介されている一冊です。
- 『3色だけでセンスのいい色』: センスのよい色の組み合わせがすぐ選べる、3色の配色アイデアに特化した配色本です。
- Coolorsブログ: 配色ツールCoolorsが提供するブログでは、最新の配色トレンドや使い方のコツが紹介されています。
- Adobe Colorガイド: Adobeの公式サイトで配色に関する基本知識やトレンドがまとめられています。
- Pinterest: 世界中のデザイナーが共有している配色のアイデアやインスピレーションを得るのに最適です。
- Color Hunt: 最新の配色パレットが毎日更新されているサイトで、トレンドを押さえた配色を簡単に見つけられます。
- Palettonチュートリアル: 配色ツールPalettonを使いこなすための簡単なガイドです。配色に迷ったときに役立ちます。
これらのリソースを使い、配色に関する知識を深めると、より自信を持ってデザインができるようになるでしょう。
まとめ:配色でデザイン力をアップさせよう
配色を上手に使うことで、デザインがさらに魅力的になります。今回紹介した7つの配色テクニックやツールを活用し、バランスの取れた色使いを実践してみてください。最後に、配色のポイントをおさらいしておきましょう。
ポイント
- 配色の基本3原則を押さえること
- カラーホイールを使って、色の組み合わせを考える
- バランスを大切にし、色を使いすぎないこと
- 配色ツールを使って簡単に色を選ぶ
これらのテクニックを意識してデザインに取り組むことで、初心者でもプロ顔負けの配色ができるようになります。あなたも、今すぐ自分のデザインに配色テクニックを取り入れてみましょう!
おすすめ
kindleunlimtedなら月額980円で200万冊以上の本が読み放題!しかも今なら3か月無料でお試しできます。
上に載せている本は対象外ですが、他の配色本やデザイン本もたくさん読めるのでこのチャンスにお試ししてみてね!